
On printed products, sans-serifs work best for business names or headings since they’re easy to read at a glance. Sans-serif fonts also tend to have less line width variation than serif fonts (more on that later). In typography, a sans-serif font doesn’t have the decorative lines, or ‘serifs,’ at the end of each stroke.
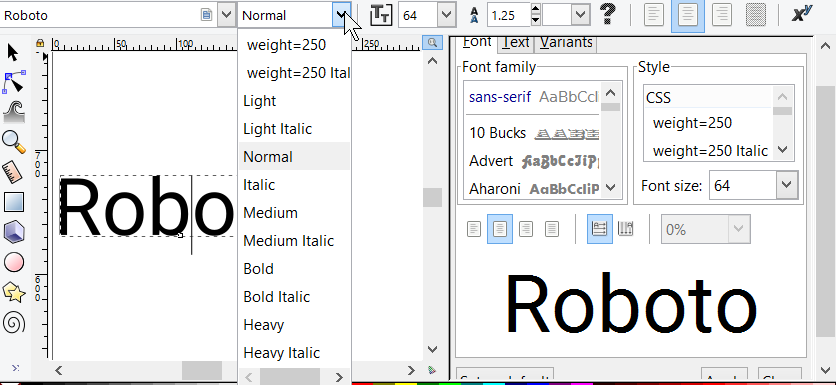
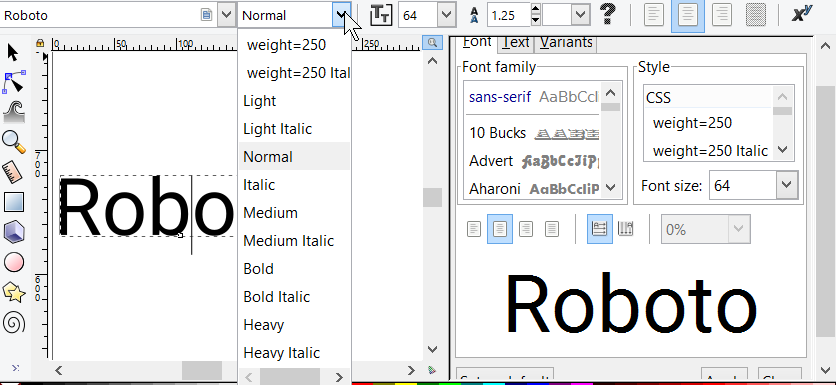
Satisfy Types of fonts: serif & sans-serif What is a sans-serif font?. This can be done with the Action: 'Generate glyph table in selected font'. For this reason, it’s best to get all letters and modify them first. If you have a lot of the same letters, it’s easier to modify them first and then copy-paste your text from the letters. Now click on ‘Join selected nodes’, this will combine the two nodes into one.ĭo this for all corners that are relevant and it will save you time when cutting it with Origin. Next select one corner by drawing a box around it with the tool, then the selected nodes will appear in a different color. You can fix this by using the 'Edit paths by nodes' tool (N)įor fixing this first select the letter by clicking on it once. g this N will result in 3 lines on Origin. If you have a closer look at the text that is added to your workspace, you can see that the vectors are not always connected. When clicking ‘Apply’, the text will be transformed to vectors and directly is cuttable with Origin. Here is a short overview of some fonts available: The others are also vector fonts, but usually created with two vectors. All fonts marked with 1-stroke or EMS are single line fonts.  Go to 'Extensions' > 'Text' > 'Hershey Text'. Select the text with the 'Select object' tool (S). With the 'Text' tool (T) type the text you want to have.
Go to 'Extensions' > 'Text' > 'Hershey Text'. Select the text with the 'Select object' tool (S). With the 'Text' tool (T) type the text you want to have. 
Open a new Inkscape file or the one you want to add text to. This article explains how to create a single line text, which is Origin-cuttable.






 0 kommentar(er)
0 kommentar(er)
